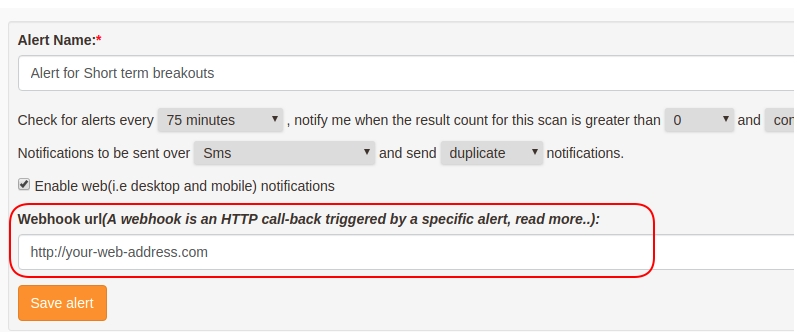
We’ve added the ability to add webhook’s for your alerts. A webhook is an HTTP call-back triggered by a specific event(in our case a alert), these can be used by your own application to monitor, place automatic orders.. etc. You can add webhooks for any given alerts by entering the URL for your web address(prefixed by http, https), this can be done by clicking on “Create/Modify Alert” right below your scans:

SAMPLE Post Data(json)
{
"stocks": "SEPOWER,ASTEC,EDUCOMP,KSERASERA,IOLCP,GUJAPOLLO,EMCO",
"trigger_prices": "3.75,541.8,2.1,0.2,329.6,166.8,1.25",
"triggered_at": "2:34 pm",
"scan_name": "Short term breakouts",
"scan_url": "short-term-breakouts",
"alert_name": "Alert for Short term breakouts",
"webhook_url": "http://your-web-hook-url.com"
}
Webhooks will triggered along side your alert settings, eg: sending alerts over Email/SmS/Desktop would continue as normal
Note on automating trades with webhooks, requires some programming logic so that you can incoporate our webhooks within your application which is alreadying using API’s from the stockbrokers to place orders. Your system/application must be deployed on the internet and reachable by a domain or a IP address, this requires your application to support the ability to receive incoming POST request‘s so that we can send our JSON data for the alert
We recommend using a service like Hookbin to test the webhooks feature, it allows you to create a endpoint, which you can add in our “webhook url” field within the alert form. An HTTP POST request will be made to the URL you have specified along with the data corresponding to the alert.