The Atlas dashboard shows the stock’s fundamental highlights and financial particulars. Below is the dashboard and a video explaining how to use it. Kindly review.
Dashboard: https://chartink.com/dashboard/243806
Video: https://www.awesomescreenshot.com/video/27977166?key=1a4c74e5e00acf5fc0b70162841f05b8
Category: atlas
Financial trend dashboard
The dashboard shows individual stocks and their quarterly and annual profit history. This video will show users how to navigate the ‘Dashboard for Stock History’.
Dashboard: https://chartink.com/dashboard/231204
Notice, how clicking on the “filter” icon on the stock list on the left, show’s the fianncail trend(net profit values over the last few quarters and year)
Trade and Order book data now avaliable
We’ve recently added fields from “Trade book” and “Order book” to help you gain deeper insights into how they impact the price. Below is the list of new fields added:
Trade book fields:
The below fields can be accessed across all timeframes, starting from 1 minute to a yearly timeframe
-
- Buyer-initiated trades – Indicates the number of trades that were executed at sellers/offer/ask price; an increasing number would indicate buyers are more aggressive than sellers.
- Buyer-initiated trades quantity – Indicates the number of trades that were executed at sellers/ask price; an increasing quantity would indicate more number of shares are being bought at a price as requested by sellers.
- Buyer-initiated trades average quantity – Indicates the average quantity of trades for “buyer-initiated trades.”
- Seller-initiated trades – Indicates the number of trades executed at a buyers/bid price; an increasing number would indicate sellers are more aggressive than buyers.
- Seller-initiated trades quantity – Indicates the number of trades executed at a buyers/bid price; an increasing quantity would indicate more shares are being sold at a price as requested by buyers.
- Seller-initiated trades average quantity– Indicates the average quantity of trades for “seller-initiated trades.”
- Buyer vs. Seller initiated trades ratio – A ratio of “buyer initiated trades / seller initiated trades” above 1 indicates that buyer-initiated trades are more than Seller for the given timeframe
- Buyer vs. Seller initiated trades quantity ratio – A ratio of “buyer initiated trades quantity / seller initiated trades quantity” above 1 indicates that the buyer-initiated quantity of trades is more than the Seller for the given timeframe.
- Buyer-initiated trades VWAP – Volume weighted average price (VWAP) of trades that buyers initiated.
- Seller-initiated trades VWAP– Volume weighted average price (VWAP) of trades that sellers initiated.
These fields can be used to evaluate trades for intraday, short or long-term, as they are available across all timeframes. There has been limited research on these fields, as their availability is limited, considering the amount of data that needs to be processed for these. Here’s one interesting research paper on this.
Order book fields:
The below fields can be accessed across all timeframes, starting from 1 minute to a yearly timeframe
-
- Orders – Indicates the orders received for the specified timeframe, e.g., total orders within a minute
- Orders Quantity – Indicates the number of orders received for the specified timeframe, e.g., total order quantity within a minute.
- Buy Orders – Indicates the “Buy orders” received for the specified timeframe.
- Buy Orders Quantity – Indicates the “Buy order” quantity received for the specified timeframe.
- Sell Orders – Indicates the “Sell orders” received for the specified timeframe.
- Sell Orders Quantity – Indicates the “Sell order” quantity received for the specified timeframe.
- Buy vs. Sell orders ratio – A ratio of “Buy orders / Sell orders” above 1, indicating buy orders are more than sell orders.
- Buy vs. Sell quantity ratio – A ratio of “Buy orders quantity / Sell orders quantity” above 1, indicating buy order quantities are more than sell order quantity.
- Canceled Buy Orders – Indicates the total orders canceled in the specified timeframe.
- Canceled Buy Orders Quantity – Indicates total buy orders quantity canceled in the specified timeframe.
- Canceled Sell Orders – Indicates the total sell orders canceled in the specified timeframe
- Cancelled Sell Orders Quantity – Indicates the total sell orders quantity canceled in the specified timeframe
- Total Cancelled orders – Indicates the total orders canceled in the specified timeframe
- Total Cancelled orders quantity – Indicates the total order quantity canceled in the specified timeframe
- Canceled orders ratio – A ratio of “Cancelled orders / Orders” gives an idea of the pie of orders being canceled from the ones received
- Canceled orders quantity ratio – A ratio of “Cancelled orders quantity / Orders quantity” gives an idea of the pie of orders quantity being canceled from the ones received
- Buy Orders Vwap – Volume weighted average price (VWAP) of buy orders.
- Sell Orders Vwap – Volume weighted average price (VWAP) of sell orders.
- Orders Vwap – Volume weighted average price (VWAP) of all orders.
The order numbers indicated above are the actual orders(not disclosed) for the cash market & hence the values will not match with the market depth seen within your broker’s terminals, which helps get a much clearer picture of how this is driving the price of a stock.
These new fields can be combined with existing functions, e.g., SMA, Min, Max, Count and so on.. to derive onto more complex indicators.
Sample dashboards
Buyer vs. Seller initiated trades
While we are working on adding more scans & dashboards for the same, I wanted you to be updated on adding these new fields. HI hope these are useful for gaining more insights along with the existing fields of technical analysis.
Atlas dashboards now support 12 column layout
We have increased the visiblity in our custom dashboards, we now support 12 column layout(from 6 earlier), allowing more widgets(charts,tables) to be viewed on the screen.
Sample dashboard (market matrix): https://chartink.com/dashboard/11543
Change colors for table columns, line, bar and Pie charts
We’ve released support to change/customize colors for widgets, including table colors for table columns, line, bar and pie charts. Below is a demo showing the process to change colors:
Customizing colors as per your needs would help you easliy identify the levels/columns that interest you first. Color changes can be made to Tables as well any types of Chart(pie/line/bar/area).
Now create your own Custom Indicators !
We’ve recently added the ability to create your own custom/derived indicators using existing indicators.
For example, you may have your logic of HLC3 as is “high + low + close / 3” & would want to use this across multiple filters in different/same scans/widgets. Until now, you’d need to copy/write the logic whereever it would required.
With “custom indicators”, you can simply define its logic as:
HLC = ( current candle high + current candle low + current candle close ) / 3
Here’s the custom indicator for the above logic: https://chartink.com/indicator/hlc3
The above created indicator can then be used to create new scans/widgets: https://chartink.com/screener/close-above-hlc3 (notice the HLC indicator selection)
These are similar to having a value saved in a variable/temp working space and then using it across in multiple scans. Note, while using it across scans, you can select the timeframe for its calcuation, eg: Daily/Weekly/Monthly or Intraday candles giving you further flexibility.
To access a previous candle for a given timeframe, you can select “1/2.. candles ago”.
Below is another example from one of our users:
EOM – CUSTOM INDICATOR LOGIC
- Distance = ((High + Low) / 2) – ((Previous High + Previous Low) / 2) -> Custom indicator link
- Box Ratio = (Volume / 10000) / (High – Low) -> Custom indicator link
- EOM= Distance / Box Ratio -> Custom indicator link
Scan using SMA on EOM(custom indicator): https://chartink.com/
New indicators & timeframes avaliable
The following indicators are added as per user request
- HMA (Hull moving average)
- VWMA (Volume-weighted moving average)
- Tema(Triple EMA)
- CMF(Chakin Money flow)
- AccDist(Accumulation & Distribution)
- Sum(total for the given period)
- Cmf(Chakin money flow)
Timeframes added:
- 25 minutes
- 45 minutes
- 3 hours
Example dashboard: https://chartink.com/dashboard/5832
The above features are avaliable for our Screeners and Atlas widgets.
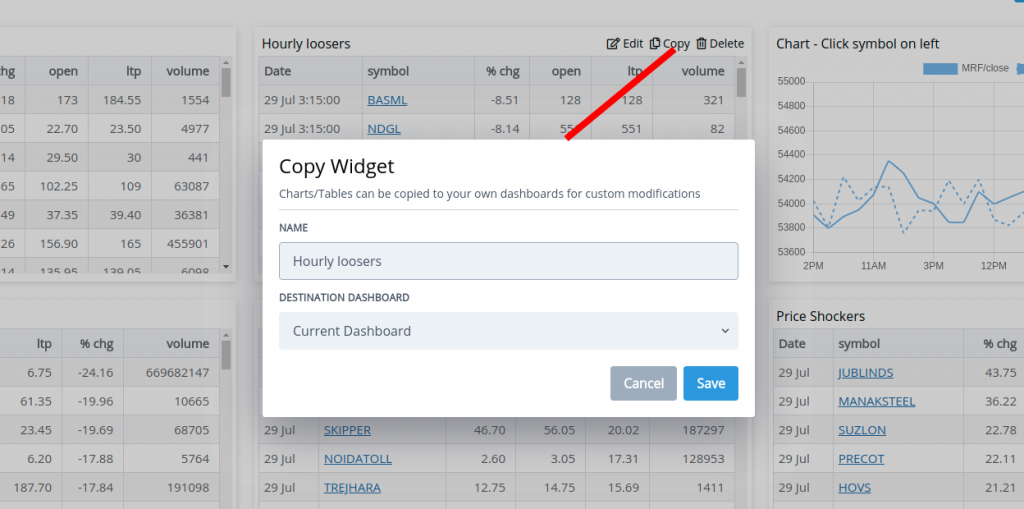
Feature – Copy Widget
Now copy custom tables/charts from any scanner or dashboard and create your own custom widgets via our “Copy” feature, this allows you to build on existing charts/tables as per your view. Start by coping widgets from our top dashboards here: https://chartink.com/atlas

Widgets can be copied over by clicking on the “Copy” button and selecting the dashboard you’d want to copy to. Custom changes can be made once a widget is copied to your dashboard.
Launching Chartink Atlas
Atlas allows you to view a complete picture of the market on a single screen with auto updates. All dashboards can be customized to show information that you are most interested in, including RSI crossovers, Volume breakouts, Povit points and so on.
Features provided by atlas include:
- Customize scan result columns, eg: Adding RSI as one of the result columns
- Create new dashboards with custom scans/charts or tables3
- Auto updates for premium members
- Ability to drill down by clicking on the sector/industry or market cap names3
- Sort scan result tables by any columns, like highest RSI, top % change, volume ..etcWe’ve created a few sample dashboards to help you monitor the markets:
* Intraday Market overview
* Volume Shockers
* Pivot points
* Daily Market overview
* Fundamental overview
Also note that you can drill down further to any of the sectors, marketcaps or indsutry by simply clicking on a bar/pie chart, eg:
We’ll soon be adding tutorials on the steps required to create your own custom scans/charts & tables for more insights on the markets.